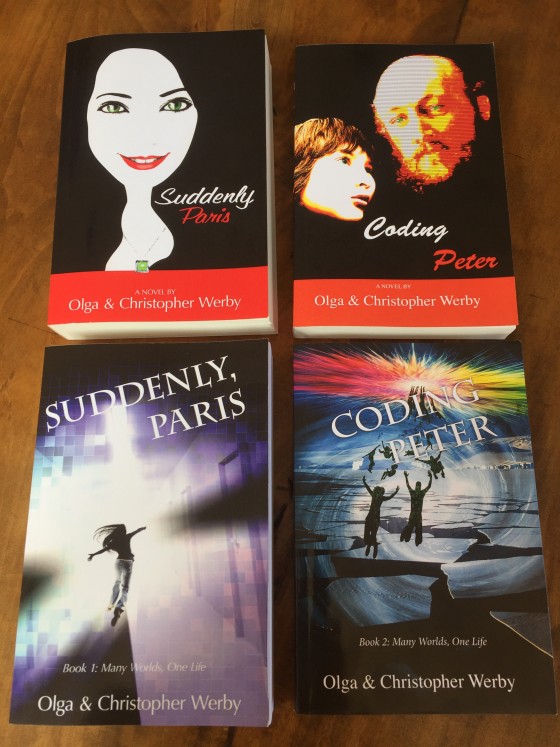
This month on Instafreebie, a group of women writers organized an ebook giveaway. There are amazing stories in this collection (and even two of mine). I hope you take a look and download a bunch… …and as you do, consider the design of a science fiction book cover! One of the interesting side benefits of these giveaways is the ability to view a bunch of covers all together. What do you see? Which books jump out at you? Can you spot problems with book design? I can — a lot of the typography doesn’t work in this size — too small or too convoluted in font selection, making either the name of the book or the name of the author unreadable. Another problem is color — some covers are too muted and lack contrast to stand out in a group. Others have too much detail and are hard to take in at a glance. First impressions matter — readers (as all humans) take in visual information quickly and make judgments based on emotion first (and then come up with reasoned justifications for those feelings). The job of a book cover designer is to make a good first impression, to allow…