
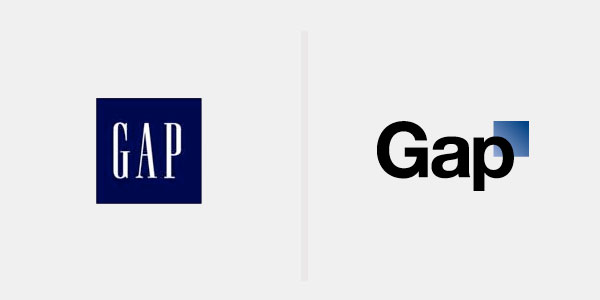
Geoghegan, T. (2010). “Lessons to be learnt from the Gap logo debacle.” BBC News Magazine. Retrieved on October 12, 2010: http://www.bbc.co.uk/news/magazine-11517129 A new logo can brighten up a company’s image or enrage loyal customers. In the case of GAP, the latter was obvious. The release of the new logo led to a huge online backlash from customers on FB and twitter conveying how unhappy they were with the logo. Within a week of release, GAP chose to revert back to the original logo after a slew of criticism. GAP LOGO The importance of being an iconic brand has been severely undervalued. The association of the image and brand is overlaid in the minds of people for the last 20 years. Changing the visual must have pre empted GAP to have tested the logo with focus groups and understand the reactions of the audience. The changed their visual imagery without upsetting customers. The logos below have retained their sense of familiarity which is refreshing and yet without really giving customers the need to process an all together new image to associate with the brand. Companies uniformly moved from serif font to a more elegant Helvetica. MSNBC LOGO GE LOGO Product Positioning:…