Gross, D. (2012). “Mac vs. PC gap is the narrowest since ’90s.” cnn.com. Visited on October 9, 2012: http://www.cnn.com/2012/07/05/tech/gaming-gadgets/mac-vs-pc-graph/index.html This article focuses on the recent trend that the ratio of Windows-based computers sold to Apple’s Macintosh computers is tightening to a 20-1 ratio. The article attributes this trend to the rise in use of portable computing and a perception that MacBook laptops are a superior product. Factoring in other portable devices from Apple such as iPods, iPads and iPhones decreases Microsoft’s sales advantage to a 2-to-1 ratio. Conceptual Design The article suggests that an integrated mobile device (laptop or hand held) that is perceived as a “better” product has led to the turnaround in sales for Apple in relation to Microsoft’s widows based PCs. When accounting for Apple’s smart phones and tablets the sales ratio tightens dramatically suggesting a post-PC era that will require product designers to think of new ways to take advantage of this portable computing trend. People spending more time on these non-PC devices threatens Microsoft’s Windows platform that has dominated the software industry for decades. Interaction Design The sales trend in a post PC world where devices are with you at all times suggests that people…
Conceptual Design
What does the product do?
Conceptual Design, Interaction Design, Pipsqueak Articles, Product Design Strategy, Scaffolding
BRIDGE to Health
by Olga Werby •

This week, I was invited to attend a BRIDGE Summit at Stanford. I was there to represent Ushahidi’s work and wasn’t particularly sure what to expect… But it turned out to be a very interesting brainstorming session for a new product/service in the health space: BRIDGE. Dr. Stephen Friend (M.D. and PH.D., president/co-founder/director of Sage Bionetworks) ran the show. What you will read below are just my notes, ideas, and understanding of what we were trying to do. I’m sure others at this summit came away with a whole different set thoughts, but, in the interest of advancing my own understanding and sharing of ideas in general, it seemed worth putting together a narrative of the product we were designing. So what is BRIDGE? After a two day discussion, we settled that BRIDGE is a platform (rather than an app) that will strive to: help gather medical information; crowdsource algorithms that would act on collected data with an aim to make medical advances; provide services to patients (information, education, support); facilitate research and make it easier for scientists to get access to data and to post requests for crowdsourcing projects; ease communication between all individuals and organizations working to advance…
Background Knowledge, Conceptual Design, Cultural Bias, Cultural Differences, Errors, Language, Pipsqueak Articles, Product Design Strategy, Scaffolding
Words, Language, Influence, & Design
by Olga Werby •

I’ve been thinking a lot lately about the power of language. Sure, there have been a lot of news relating to language (election, after all, is only a few months away): legitimate rape is one example of powerful words/phrases in the news. But I would like to briefly explore how words and language can influence the design and use of a product. Language Development It might be interesting to start really early (or to look to unusual cases of individuals without language). The following program by RadioLab does a wonderful job of introducing language and the development of comprehension: Words that Change the World. This half-hour audio show presents the work of Susan Schaller, Charles Fernyhough, Elizabeth Spelke, and James Shapiro. Susan describes a case of a deaf 27 year old man who was never taught language and his journey to comprehension. Charles describes an experiment where babies, kids, and rats are asked to find items in a blank room after a brief disorientation. He discovers that language is essential to linking concepts in our brain. Elizabeth explores the benefits of language farther. And James, a Shakespeare scholar at Columbia University, talks about the use of language to communicate complex…
Conceptual Design, Cultural Differences, Interaction Design, Interface Design, Pipsqueak Articles, Product Design Strategy
Design and the Olympic Games
by Olga Werby •

The Olympic Games are coming to a close and there are some interesting design decisions that seem worth mentioning. But let’s start with a cursory set of design requirements: safety, transportation, visibility and observability of events, entertainment, fairness, cultural sensitivity and appropriateness, and so much more. As with all design problems, divide and concur is a good approach: who are the audiences; what are their needs; what are the time, budget, and personal resources of the project; and what are the considerations (goals) of the sponsoring country. These are the basics of product design. From these variables, we can set priorities and deduce probabilities of errors and failures and how to accommodate them with design. Clearly, this is too much to cover in one blog, but here are a few thoughts… Safety There are many safety concerns in staging big, multinational events. Let’s first consider the different groups of individuals: safety for the participants, organizers, audience, supporting staff. We can break this down even more (by country, by sex, by religion, by location, by celebrity, etc.), but these are the large categories. It’s important to consider the safety for each group separately and provide supports as necessary. There are different…
Anchoring Errors, Background Knowledge, Conceptual Design, Cultural Bias, Cultural Differences, Mental Model Traps, Pipsqueak Articles, Product Design Strategy, Scaffolding
Designing an Optimum Nudge
by Olga Werby •

I’m sitting by a window looking out at a rainy Paris street, thinking of cultural differences between Paris and San Francisco, taking advantage of bad weather to do some writing. Over two decades ago, I did some ethnographic research a Exploratorium, looking at how different visitors interacted with the museum’s hands-on exhibits. I was looking for ways to improve the visitors’ experience, raise understanding of the phenomena they were observing. What I saw was different ways in which visitors experienced failure: p-prims that got in a way; folksy wisdom that caused confusion; lack of affordances that led to bottlenecks; permission giving that set up strange expectations; etc. The results of this study turned into a Master Thesis for UC Berkeley. Now, I would like to explore some of the ideas that surfaced during my Exploratorium research and apply them to design of nudging — carefully crafted affordances and perceptual cues that manipulated users into acting a certain way while maintaining the illusion of freedom of action. Let me start with a bit of history — a quick summary of some of the results of Exploratorium study. Permission Giving Two decades ago, “hands-on” exhibits were still novel in the museum world.…
Conceptual Design, Interaction Design, Pipsqueak Articles, Product Design Strategy, Reference
Special Preview: Socio-Technical System Design
by Olga Werby •

Brian Whitworth and Adnan Ahmad contributed a chapter on Socio-Technical System Design for the free Interaction-Design textbook. This is a very interesting, if technical discussion of the subject. While reading it, I kept thinking about how I would love to debate some of the points raised in this Chapter in person. But lacking this opportunity, below are my ideas and thoughts on the subject of Socio-Technical System Design. First, let me give a quick summary of what is a socio-technological system paraphrasing a bit from Whitworth and Ahmad own words: Socio-technology is about technology and people. Technology is any device. IT system is then a combination of software AND device(s). Human computer interaction (HCI) is a person plus an IT system. Introduction of “person” brings physical, informational and psychological levels into the combined system. And finally, socio-technical system (STS) is merger of community and HCI(s). A Bit of Historical Perspective When my son was in third grade, he was given an assignment: compare some technology from today with that of 100 years ago. He chose transportation. Here’s his insight: 100 years ago, going from San Francisco to Berkeley took a very long time. There were no bridges. People had to drive their…
Conceptual Design, Errors, Featured, Interaction Design, Interface Design, Perception, Perceptual Blindness, Perceptual Focus Errors, Pipsqueak Articles, Product Design Strategy
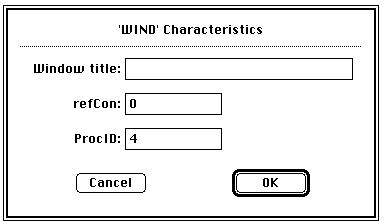
Where to post the “OK” Button on the Screen?
by Olga Werby •

I have very strong opinions about where on the screen the OK or NEXT or SUBMIT buttons go in relation to CANCEL. Without giving it away, I’m going to walk through the design decision tree and provide a lot of references for both sides of the issue — yes, there are strong feelings about the right versus the left position choice. I’m not alone! Passive versus Active Buttons Active Buttons are the ones that advance the action to the next level. Passive ones return the users to previous state, negate the action sequence. OKAY, OK, NEXT, SUBMIT, ACCEPT, GO are all active buttons. CANCEL, BACK, PREVIOUS are action that reverse forward momentum and push the user to places they’ve been before. HELP and INFO sidetrack the user and distract from forward thrust of activity. In general, product designers want to move the users toward their goals — thus we want the perceptual focus to be on the action buttons. We want to make sure that users fist see the way forward, and then click on the right button that propels them forward to completion of the task. All distractions and side movements should be downplayed with Interface Design with the…
